Pages/Halaman:
Marketplace
Maintenance
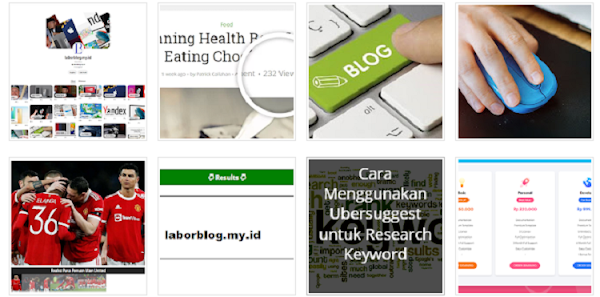
Contoh Tampilan Dekstop. Foto: laborblog.my.id
SAFAHAD Technology - Kali ini SafahadTech akan kasih tau cara membuat postingan dalam bentuk grid berdasarkan label di Blogger. Dalam tutorial ini kita akan membuat Recent Post seperti di atas hanya pada tampilan dekstop.
<style>
/* CSS Recent Post Gallery */
.recent-gallery {padding:0;clear:both;}
.recent-gallery:after {content:"";display:table;clear:both;}
.recent-gallery .gallerytem{display:inline-block;position:relative;margin:6px 0;overflow:hidden;}
.recent-gallery .gallerytem a{position:relative;float:left;margin:0 6px;text-decoration:none}
.recent-gallery .gallerytem .ptitle{background:rgba(0,0,0,.7);display:block;clear:left;font-size:18px;line-height:1.3em;position:absolute;text-align:center;bottom:3px;left:3px;right:3px;top:3px;color:#fff;padding:5px;word-wrap:break-word;overflow:hidden;visibility:hidden;opacity:0;backface-visibility:hidden;transition:all .2s}
.recent-gallery .gallerytem:hover .ptitle{visibility:visible;opacity:1}
.recent-gallery a img{background:#fdfdfd;float:left;padding:2px;border:1px solid #e3e3e3;transition:all .3s}
.recent-gallery a:hover img {border-color:#bbb;}
</style>
<script type='text/javascript'>
//<![CDATA[
// Recent Post Gallery
function safahadtechgrid(a){for(var t=a.feed.entry||[],e=['<div class="recent-gallery">'],i=0;i<t.length;++i){for(var l=t[i],r=l.title.$t,n=l.media$thumbnail?l.media$thumbnail.url:"http://2.bp.blogspot.com/-4fCf53FqYKM/Vccsy7apoZI/AAAAAAAAK4o/XJkv3RkC0pw/s1600/default%2Bimage.png",s=n.replace("s72-c","s"+safahadtech_thumbs+"-c"),h=l.link||[],c=0;c<h.length&&"alternate"!=h[c].rel;++c);var d=h[c].href,m='<img src="'+s+'" width="'+safahadtech_thumbs+'" height="'+safahadtech_thumbs+'"/>',p=safahadtech_title?'<span class="ptitle">'+r+"</span>":"",g='<a rel="nofollow" rel="noreferrer"href="'+d+'" target="_blank" title="'+r+'">'+m+p+"</a>";e.push('<div class="gallerytem">',g,"</div>")}e.push("</div>"),document.write(e.join(""))}
//]]>
</script>
<script>
var safahadtech_thumbs = 154;
var safahadtech_title = true;
</script>
<script src="https://www.safahadtech.my.id/feeds/posts/default/-/Blogger?max-results=6&alt=json-in-script&callback=safahadtechgrid"></script>
Result/Hasil